Custom forms are used to gather additional data at various stages, including during the Offer of Enrolment process, the onboarding phase after an offer is accepted, or at any other time in the Enrolment Journey. Some examples for Custom Forms are Photo Permission, Billing Details, Data Verification and Student Medical Information. By definition these forms are flexible and can be used during any part of the enquiry/application process. Custom forms can also be set up to request payments (for example a Playgroup Application).
Duplicating a Custom Form
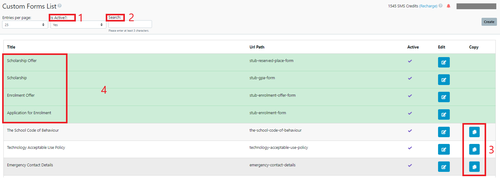
- When you view custom forms you will now have the ability to duplicate any existing form.

1 Is Active - this option allows you to view Active and Inactive forms separately.
2 Search - this allows you to search for a custom form by name.
3 Duplicate - this allows you to duplicate any existing Custom Form and modify the details. (you must rename the Title Field and the URL Path)
4 Custom Forms in Green - these are stubs and are where you set the Mandatory custom forms.
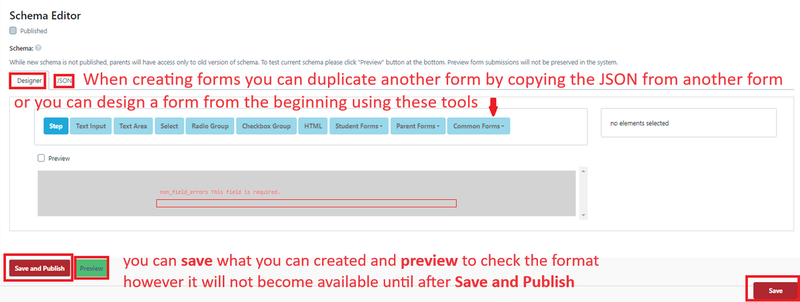
Create the custom form design and information
( Note: you can create New Custom Forms and adjust the settings using the Copy JSON method, see article Custom Form Templates
- Step - create the title
This is mandatory before the system allows you to choose the design options. You cannot save the form until you have selected one of the components below.
- Text Input - opens a text space with label


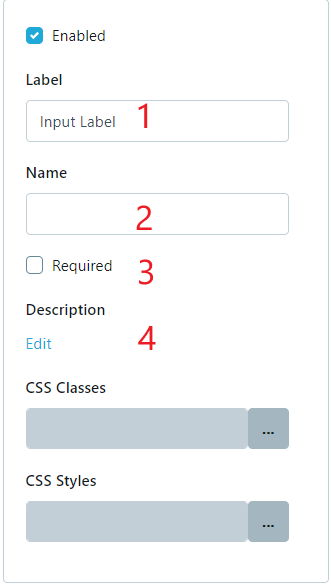
1 - The description / question displayed in the form
2 - The name of the file (limited to 64 characters linked by _ no spaces). this can be edited to reduce the size and not affect the Label
3 - This toggle makes the field Mandatory
4 - This is the description displayed under the #1
- Text Area - opens a text space without label

- Select - dropdown menu

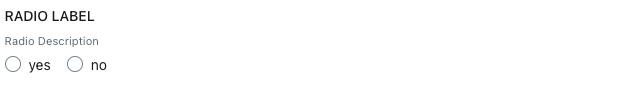
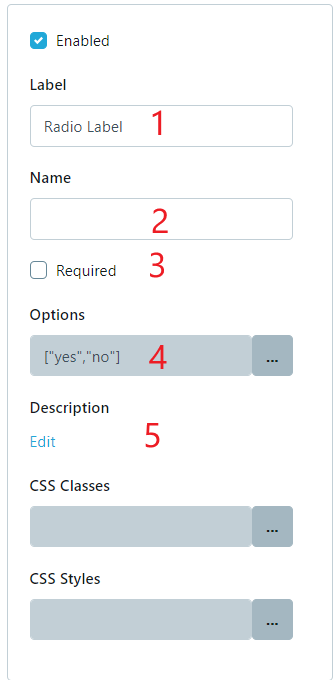
- Radio Group - questions with one answer allowed


1 - The description / question displayed in the form
2 - The name of the file (limited to 64 characters linked by _ no spaces). this can be edited to reduce the size and not affect the Label
3 - This toggle makes the field Mandatory
4 - List the options to be selected (only one can be selected)
5 - This is the description displayed under the #1
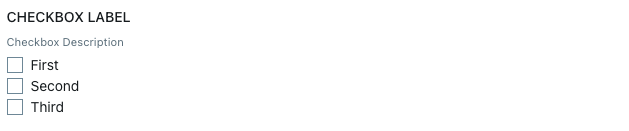
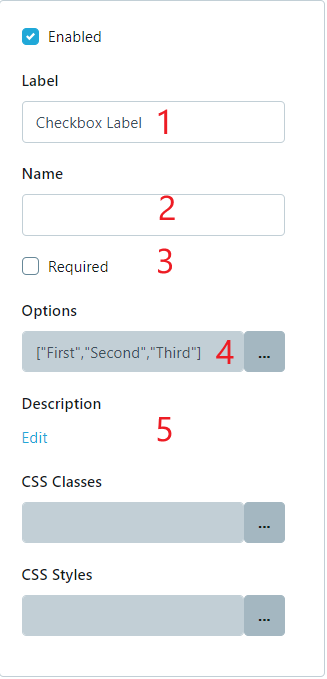
- Checkbox group - questions with multiple answers allowed


1 - The description / question displayed in the form
2 - The name of the file (limited to 64 characters linked by _ no spaces). this can be edited to reduce the size and not affect the Label
3 - This toggle makes the field Mandatory
4 - List the options to be selected (multiple options can be selected)
5 - This is the description displayed under the #1
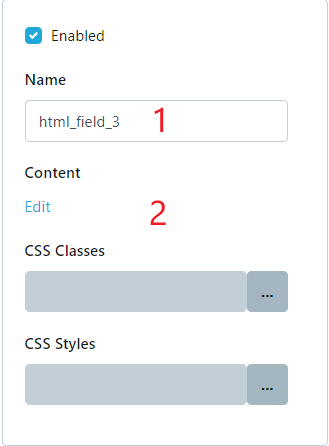
- HTML - Text only

1 - The name of the field
2 - This is the description displayed under the #1
- Include forms - select different options. For example parent signature or request documentation boxes.

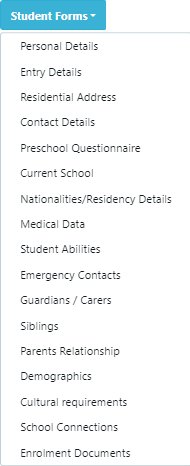
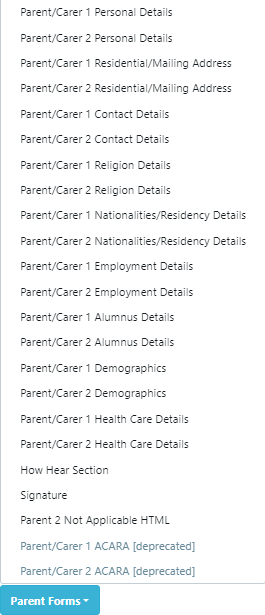
- There are different sets of standard Form Fields that can be selected. By using these Form Fields if the Parent has already provided the data this information is pre-filled in the Custom form. It also ensures that the data is recorded correctly within the application upon submission of the completed Custom Form.
- Make sure you edit the Form Field to select which field you want to be displayed on each form (granularity)



You can switch the location of the steps you add by dragging them up and down as you please.
Setting up a custom form
Create a new custom form and add the required information and by clicking on Custom forms > Create
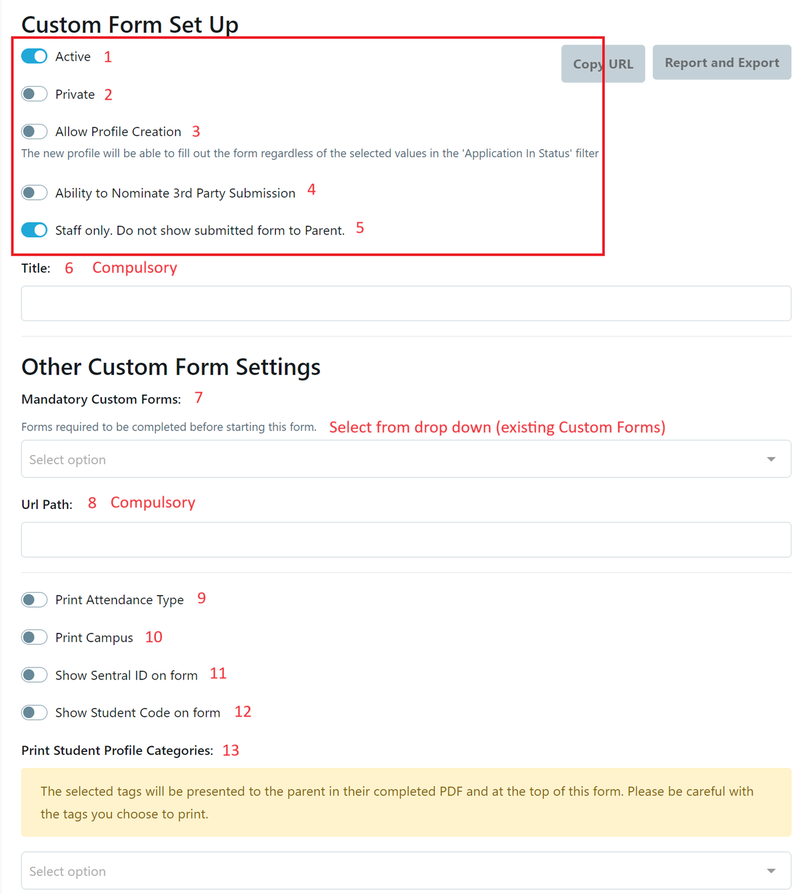
The custom form setup section has toggles to allow you to force parents to complete these task prior to a particular event, for example if you turn on the toggle it ensures that the applicant must complete the form before going on to additional enrolment tasks.
1 Active - this is automatically set to on when you start a new form. To make a Custom form unavailable you can turn the form off here.
2 Private - this is automatically set to off. It allows the form to be sent via invitation only and will not appear on the parent dashboard.
3 Allow Profile Creation - this is automatically set to off. When this form is completed a student profile is created.
4 Ability to Nominate 3rd Party Submission - this is automatically set to off. When this toggle is on the form can be emailed to an external email address provided for completion.
5 Staff Only - Do not show submitted form to Parent - this is automatically set to off. When this toggle is on the completed form is available for the parent to see on their dashboard.
6 Title - This is the name of the Form and is compulsory
7 Mandatory Custom Forms - If forms are to be completed in a particular sequence you can select from the drop down list. Note that the form must already exist to be selected.
8 URL Path - This is the unique identifier of the Form and is compulsory. There can be no gaps in this name (e.g. medical-form).
9 Print Attendance Type - This is automatically set to off. This information can be printed on the Custom Form.
10 Print Campus - This is automatically set to off. This information can be printed on the Custom Form.
11 Show XXXX ID on Form - This is automatically set to off. This information can be printed on the Custom Form (where XXXX = the School Management System, e.g TASS etc)
12 Show Student Code on Form - This is automatically set to off. This information can be printed on the Custom Form (it is an alternate code setup in Customisation >Common Settings)
13 Print Student Profile Categories - These can be selected from a drop down list of categories that have been setup for the school. (Beware the parents will see these is selected)
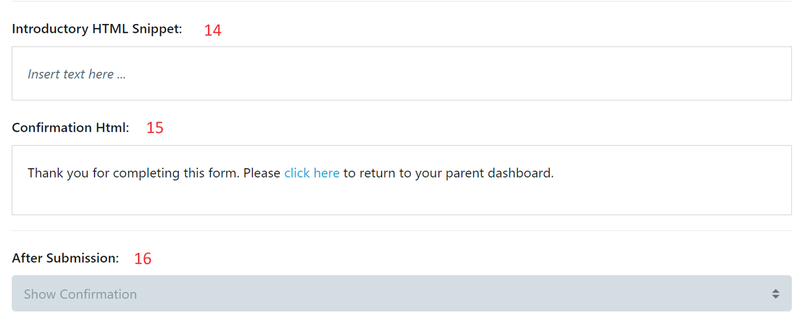
14 Introductory HTML Snippet - This is optional, default is blank this is the introductory information at the top of the Form prior to completing the details
15 Confirmation Html - This has a default setting however it can be updated to suit the individual school.
16 After Submission - These can be selected from a drop down list of actions. This is what the parent sees after the form is completed.


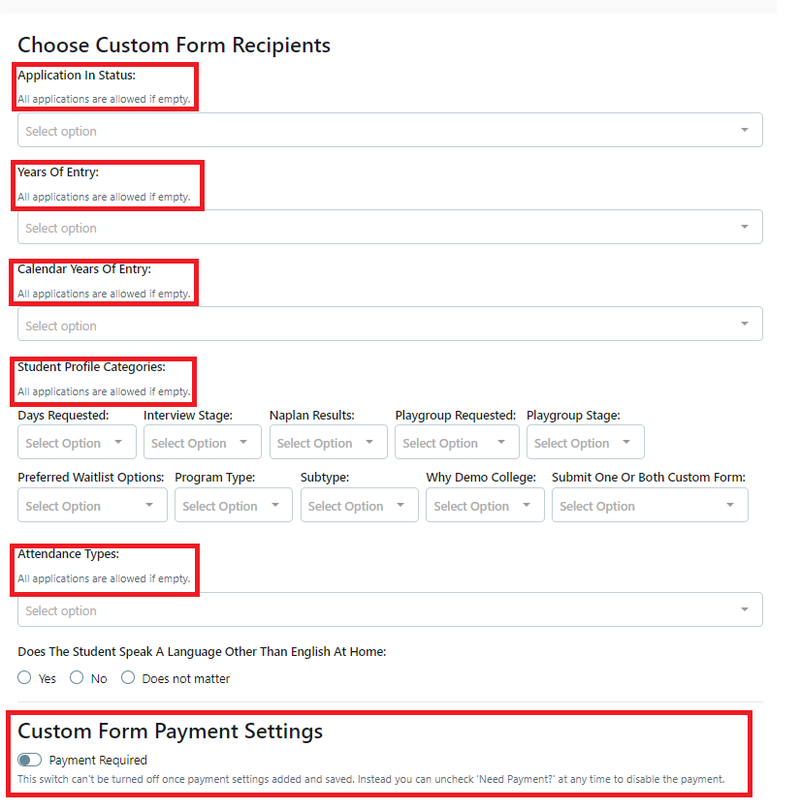
- Custom Form Recipients can be selected here. (note if you do not select any Criteria then the forms are available for all).
- This is also where you can activate Custom Form payment settings.

When you preview a Custom Form the "Introductory Snippet" will not display. To view this the form must be active, you can use the URL link to view teh finished form.
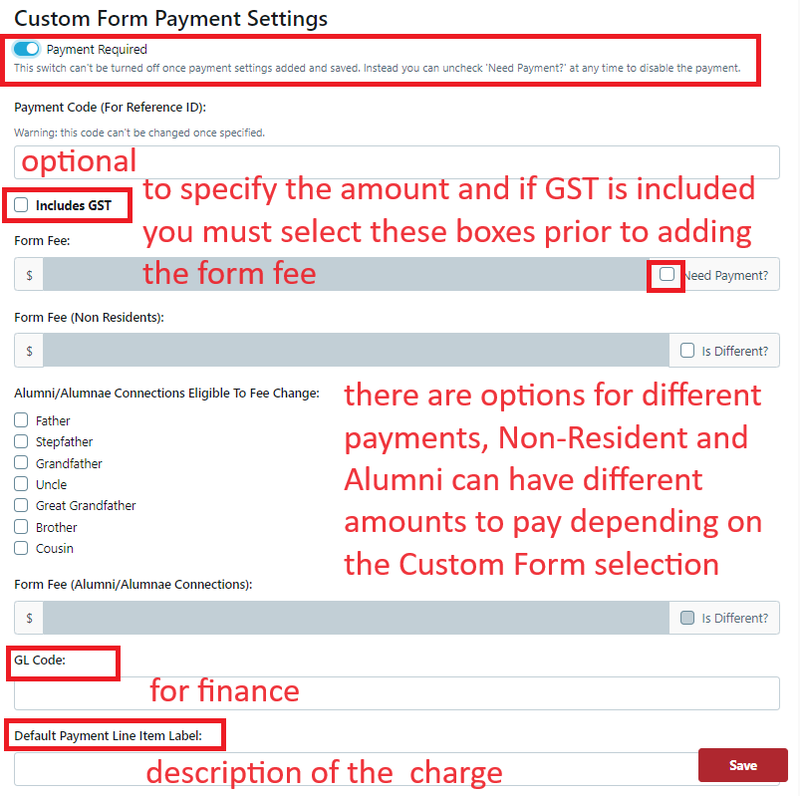
Setup Custom Form Payment
- Select the toggle to activate Custom Form payments. (Your Payment Gateway must already be setup see: <link: Payment Settings> )

- Once you have made your selections press save - remember it will not be available unless the form has been activated by selecting "Save and Publish".

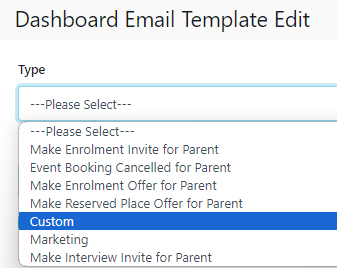
2 - Create an email template with confirmation to the parent for the received form
Go to Email Settings > Email Templates > Custom > Add and choose Custom under Type

Input the email text you would like to send when a parent receives confirmation of submission. Create Custom Emails
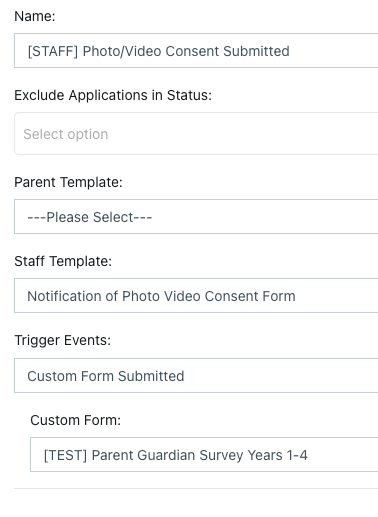
3 - Create an automation setting that enables the system to send out the email template in step 2 automatically when a parent submits the custom form assigned to it.
Go to Email Settings > Automated Emails and click Create Email Automation
- Name
- Exclude Applications in Status - filter based on status
- Parent template - if a parent should receive an email, select the email template from step 2
- Staff template - if the staff should receive an email, select the email template from step 2
- Trigger Events - select that submitting a custom form is the trigger event
- Custom form - select which custom form is the trigger event

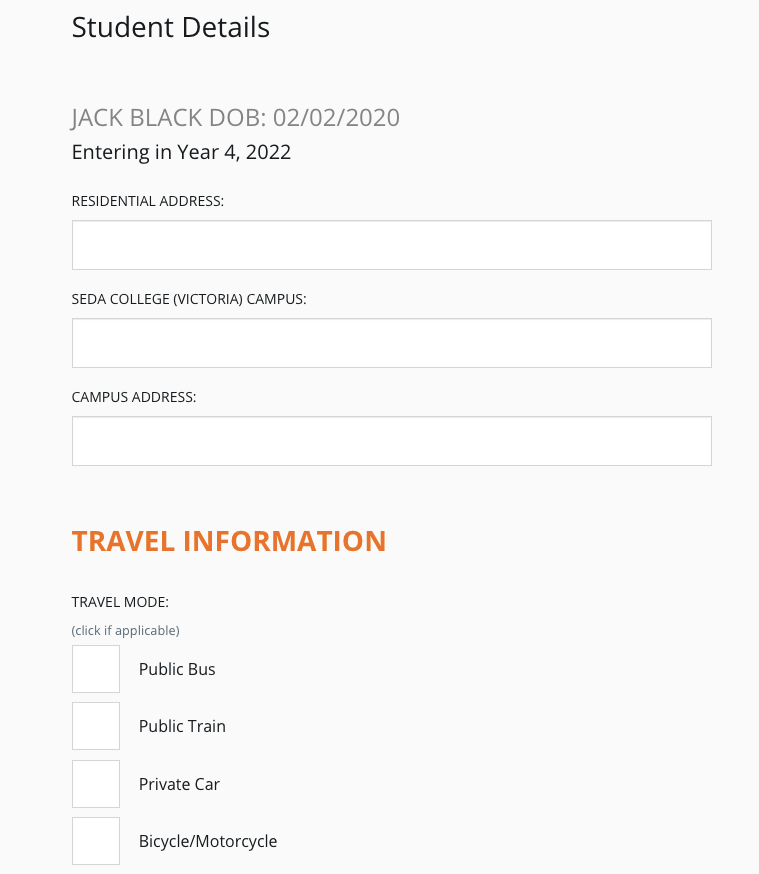
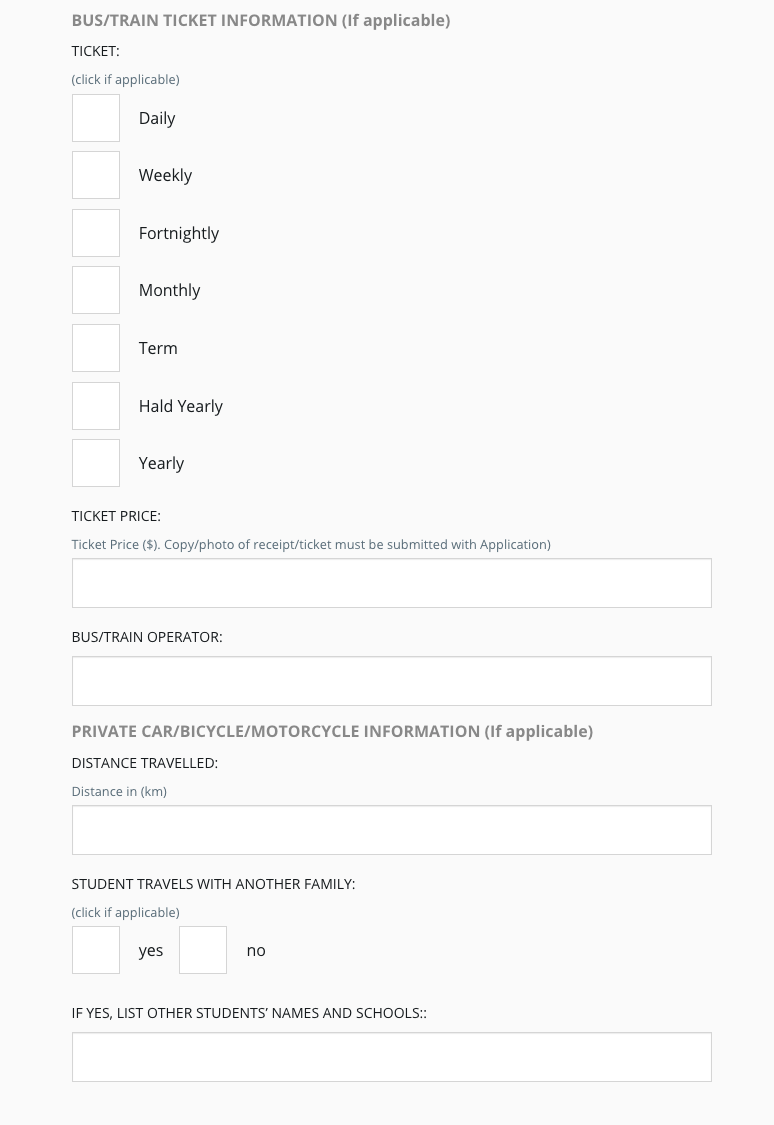
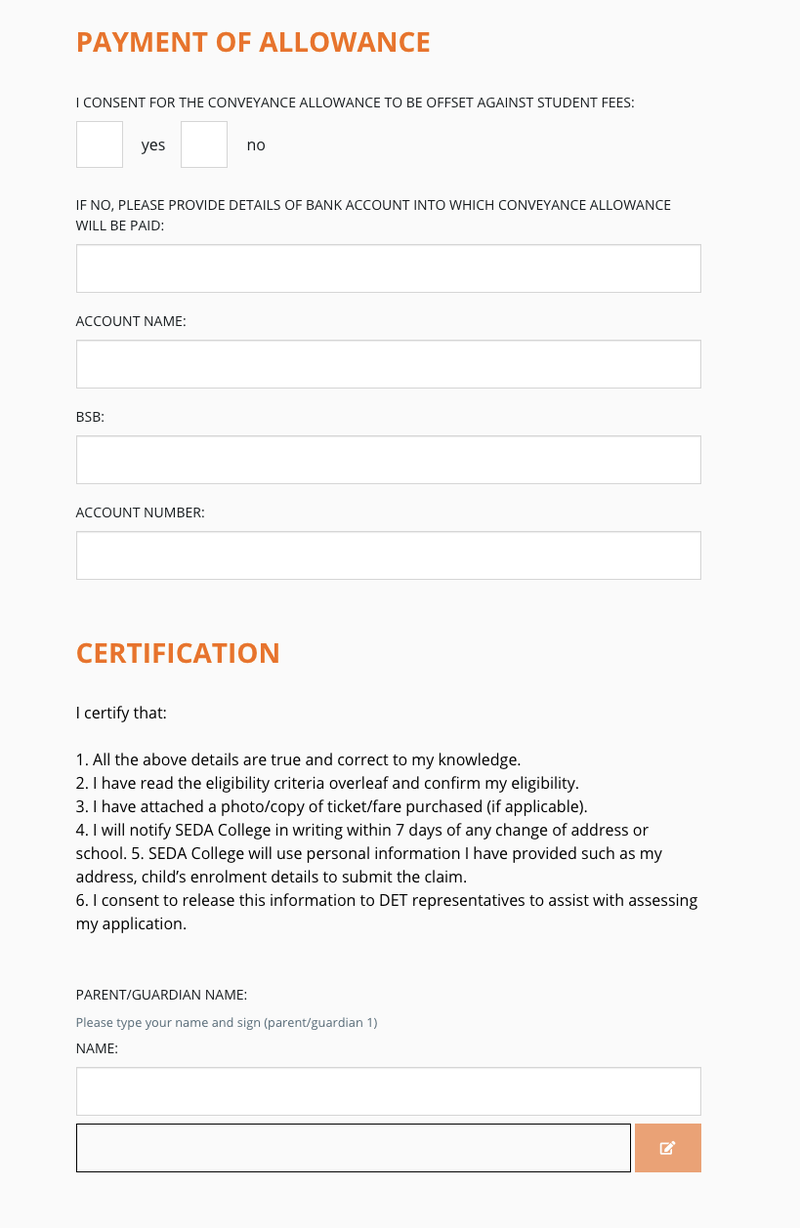
A finished custom form will look like this