There are many settings that are setup at the beginning of your EnrolHQ journey. Some of them may never be changed however it is important to understand how they effect your Applications and Offers.
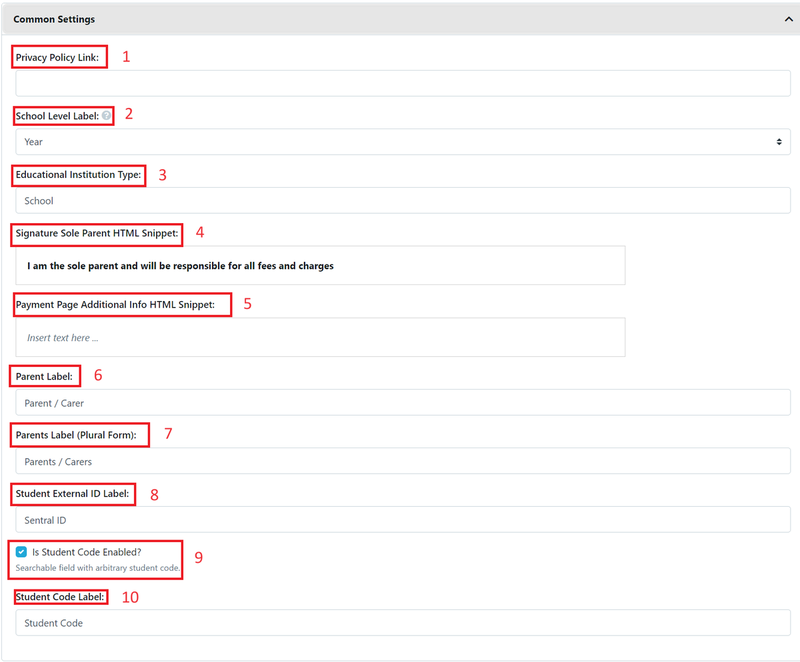
Common Settings
1 Privacy Policy Link: - this is usually found on your schools website
2 School Level Label: - this can be either Year, Grade or Class
3 Educational Institution Type: - School or College
4 Signature for Sole Parent HTML Snippet: - this statement can be changed if required
5 Payment Page Additional info HTML Snippet: - additional information can be added here is required
6 Parent Label: - standard setup is Parent / Carer this can be changed if required
7 Parent Label (Plural Form): - this can be changed if required
8 Student External ID Label: - this is altered to match the School Management System that is in use
9 Is student Code enabled? - toggle on or if if required
10 Student Code Label: - this can be changed if required

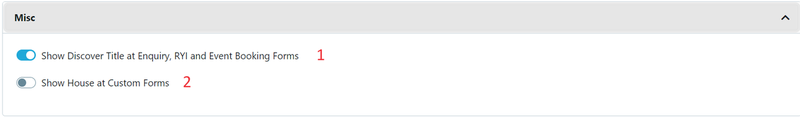
Misc
1 Show Discover Title at Enquiry, RYI (Register Your Interest) and Event Booking Forms - this toggle is switched on by default
2 Show House at Custom Forms - this toggle is switched off by default. (if you want parents to be able to nominate a house then you would switch it on.)

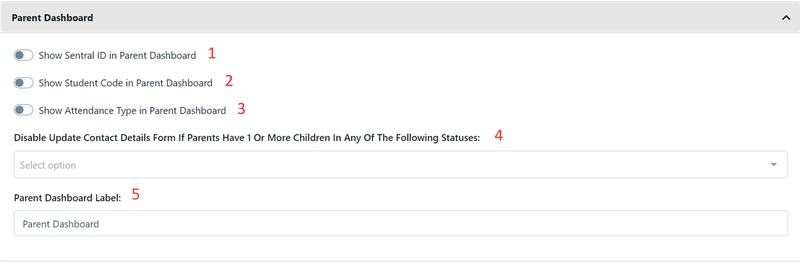
Parent Dashboard
1 Show XXX Id in Parent Dashboard - this toggle is switched off by default.
2 Show Student Code in Parent Dashboard - this toggle is switched off by default.
3 Show Attendance Type in Parent Dashboard - this toggle is switched off by default.
4 Disable Update Contact Detail Form if parents have 1 or more Children in any of the following statuses: - the status's available are as setup in the Enrolment Journey Stages (drop down menu)
5 Parent Dashboard Label: - Parent Dashboard is the default, however this can be changed if required.

Enrolment and Expression of Interest Forms - Abilities Step
This section relates to the customisation of the Abilities Section of both Forms. Schools may wish to use different language / terms for some of these area's. This is the most common area where Schools change their language used, e.g. Learning Support is often referred to as Learning Needs or Diverse Learning. When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
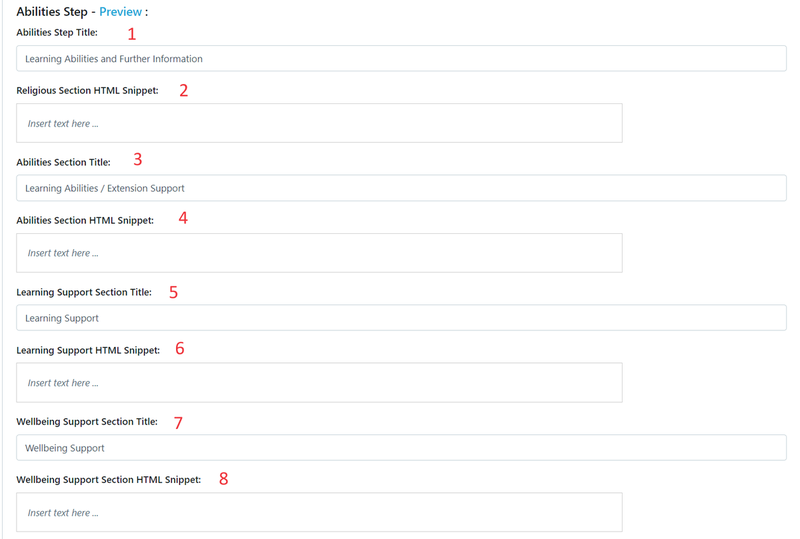
1 Abilities Step Title: - This is the default, however this can be changed if required.
2 Abilities Section HTML Snippet: - any details added here will appear below the header for the section "Religion"
3 Abilities Section Title: - This is the default, however this can be changed if required.
4 Abilities Section HTML Snippet: - any details added here will appear below the header for the section "Abilities"
5 Learning Support Section Title: - This is the default, however this can be changed if required.
6 Learning Support HTML Snippet: - any details added here will appear below the header for the section "Learning Support"
5 Wellbeing Support Section Title: - This is the default, however this can be changed if required.
6 Wellbeing Support HTML Snippet: - any details added here will appear below the header for the section "Wellbeing Support"

Enrolment and Expression of Interest Forms - Emergency Step
This section relates to the customisation of the Emergency Section of both Forms. Schools may wish to use different language / terms for some of these area's. When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
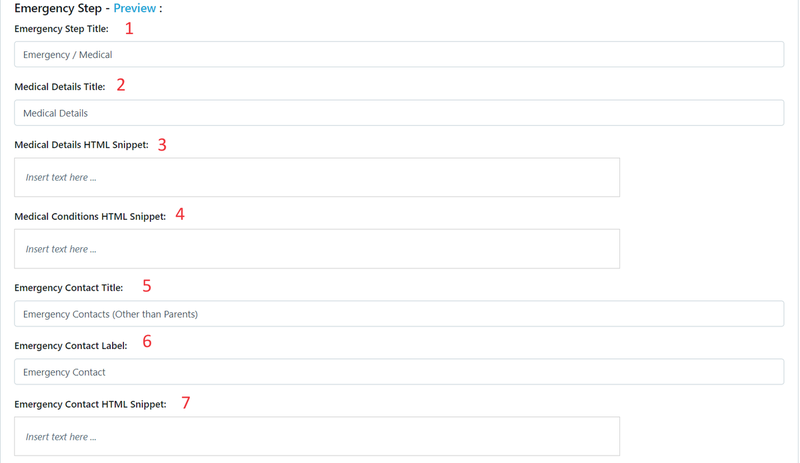
1 Emergency Step Title: - This is the default, however this can be changed if required.
2 Medical Details Title: - This is the default, however this can be changed if required.
3 Medical Details HTML Snippet: - any details added here will appear below the header for the section "Medical Details"
4 Medical Conditions HTML Snippet: - any details added here will appear below the header for the section "Medical Conditions"
5 Emergency Contact Title: - This is the default, however this can be changed if required.
6 Emergency Contact Label: - This is the default, however this can be changed if required.
7 Emergency Contact HTML Snippet: - any details added here will appear below the header for the section "Emergency Contact"

Event Booking
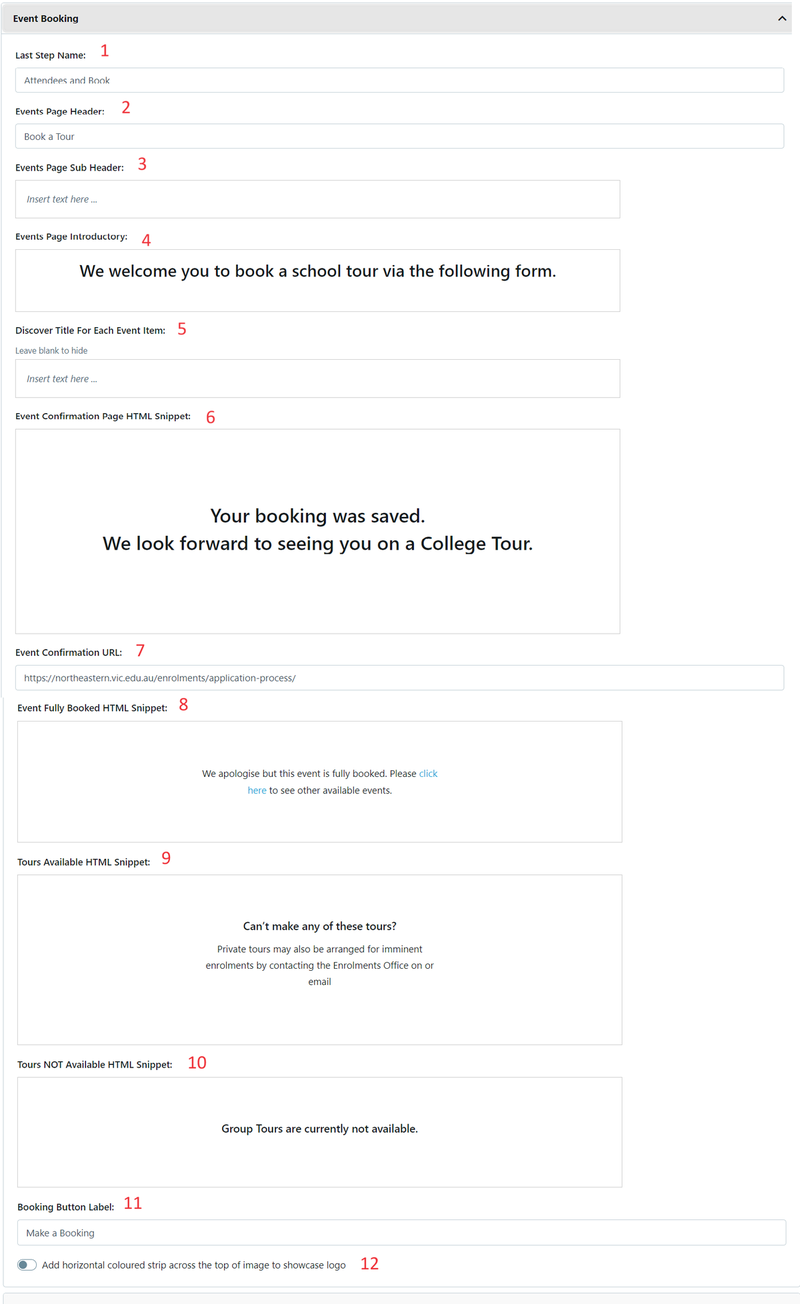
1 Last Step Name: - This is the default, however this can be changed if required.
2 Events Page Header: - This is the default, however this can be changed if required.
3 Events Page Sub Header: - This is blank by default, however this can be changed if required.
4 Events Page Introductory: - This is the default, however this can be changed if required.
5 Discover Title For Each Event Item: - This will be hidden unless you add information to the field.
6 Event Confirmation Page HTML Snippet: - This is the default, you will need to update your school name in the details. This can be altered in the Editor, or via HTML
7 Event Confirmation URL: - This is usually setup as a redirect to the School website.
8 Event Fully Booked HTML Snippet: - This is the default, however this can be changed if required.
9 Tours Available HTML Snippet: - This is the default, however this can be changed if required.
10 Tours NOT Available HTML Snippet: - This is the default, however this can be changed if required.
11 Booking Button Label: - This is the default, however this can be changed if required.
12 Add horizontal coloured strip across the top of the image to showcase the logo: - this toggle is switched off by default.

Enquiry
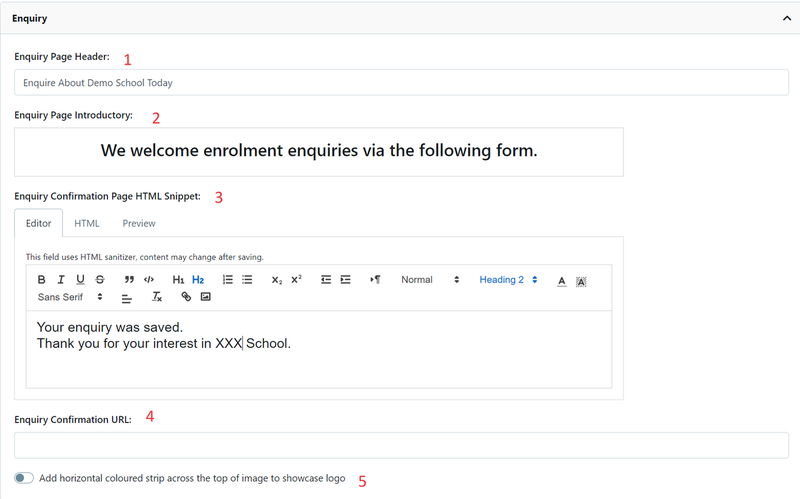
1 Enquiry Page Header: - This is the default, however this can be changed if required.
2 Enquiry Page Introductory: - This is the default, however this can be changed if required.
3 Enquiry Confirmation Page HTML Snippet: - This is the default, you will need to update your school name in the details. This can be altered in the Editor, or via HTML
4 Enquiry Confirmation URL: - This is usually setup as a redirect to the School website.
5 Add horizontal coloured strip across the top of the image to showcase the logo: - this toggle is switched off by default.

Enrolment and Expression of Interest Forms (EOI)
The first part of this section relates to the customisation of the Expression of Interest (EOI) Form. When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
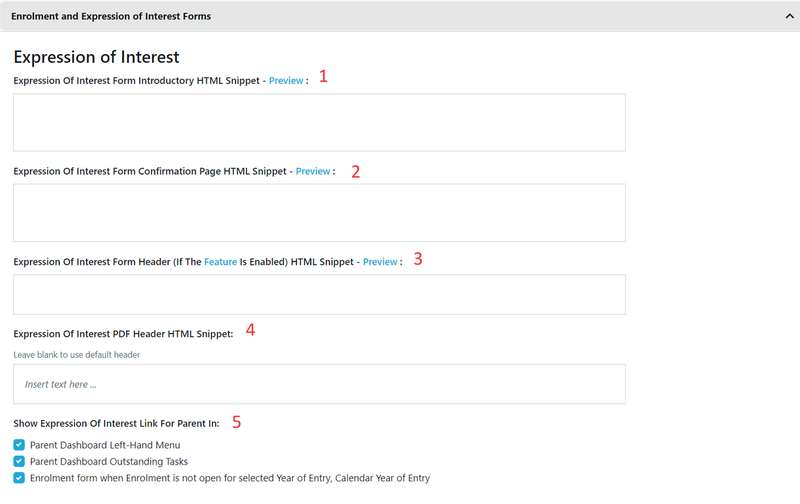
1 Expression of Interest Form Introductory HTML Snippet: - This is blank by default, add information if required. Note: Preview function available
2 Expression of Interest Form Confirmation Page HTML Snippet: - This is blank by default, add information if required. Note: Preview function available
3 Expression of Interest Header (If the Feature is Enabled) HTML Snippet: - This is blank by default, add information if required. Note: to turn this on use the Feature Link, Preview function available
4 Expression of Interest PDF Header HTML Snippet: - When this is blank the default header is used
5 Show Expression of Interest Link for Parents in: - go to Parent Dashboard to view how these can be viewed
- Parent Dashboard Left Hand Menu
- Parent Dashboard Outstanding Tasks
- Enrolment form when Enrolment is not open for selected Year of Entry, Calendar Year of Entry

The second part this section relates to the customisation of the Enrolment Form. When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
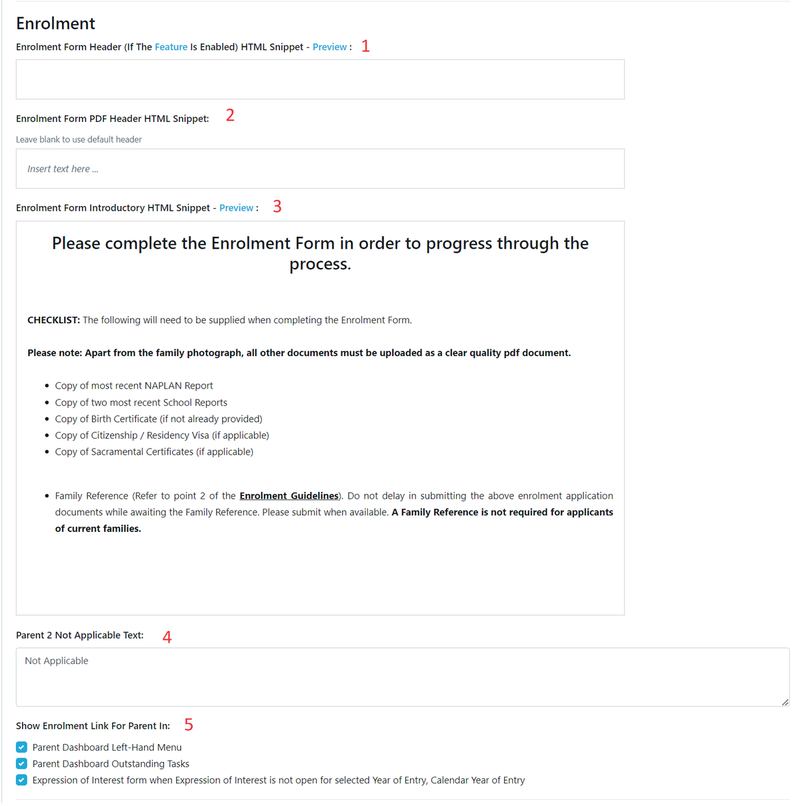
1 Enrolment Form Header (If the Feature is Enabled) HTML Snippet: - This is blank by default, add information if required. Note: to turn this on use the Feature Link, Preview function available
2 Enrolment Form PDF Header HTML Snippet: - When this is blank the default header is used
3 Enrolment Form Introductory HTML Snippet: - This is blank by default, this is where you add all the information regarding the enrolment process, and is usually reviewed at the end of each year for accuracy. Note: Preview function available
4 Parent 2 Not Applicable Text: - This is the default, however this can be changed if required.
5 Show Enrolment Link for Parents in: - go to Parent Dashboard to view how these can be viewed
- Parent Dashboard Left Hand Menu
- Parent Dashboard Outstanding Tasks
- Enrolment form when Enrolment is not open for selected Year of Entry, Calendar Year of Entry

Enrolment and Expression of Interest Forms - Student Step
This section relates to the customisation of the Student Section of both Forms. Schools may wish to use different language / terms for some of these area's. When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
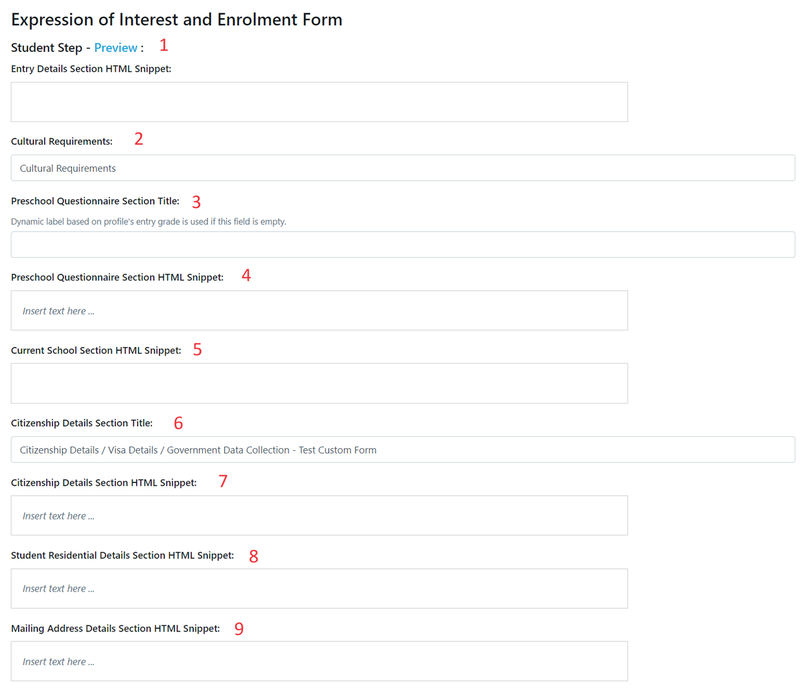
1 Entry Details Section HTML Snippet: - any details added here will appear below the header for the section "Entry Details"
2 Cultural Requirements: - this is a Heading. This is the default, however this can be changed if required.
3 Preschool Questionnaire Section Title: This has a Dynamic Label based on the profiles Entry Grade this is used if the field is empty
4 Preschool Questionnaire Section HTML Snippet: - any details added here will appear below the header for the section "Preschool Questionnaire "
5 Current School Section HTML Snippet: - any details added here will appear below the header for the section "Current School"
6 Citizenship Details Section Title: - This is the default, however this can be changed if required.
7 Citizenship Details Section HTML Snippet: - any details added here will appear below the header for the section "Citizenship Details"
8 Student Residential Details Section HTML Snippet: - any details added here will appear below the header for the section "Student Residential Details"
9 Mailing Address Section HTML Snippet: - any details added here will appear below the header for the section "Mailing Address Details"

Enrolment and Expression of Interest Forms - Parent Step
This section relates to the customisation of the Parent Section of both Forms. Schools may wish to use different language / terms for some of these area's. When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
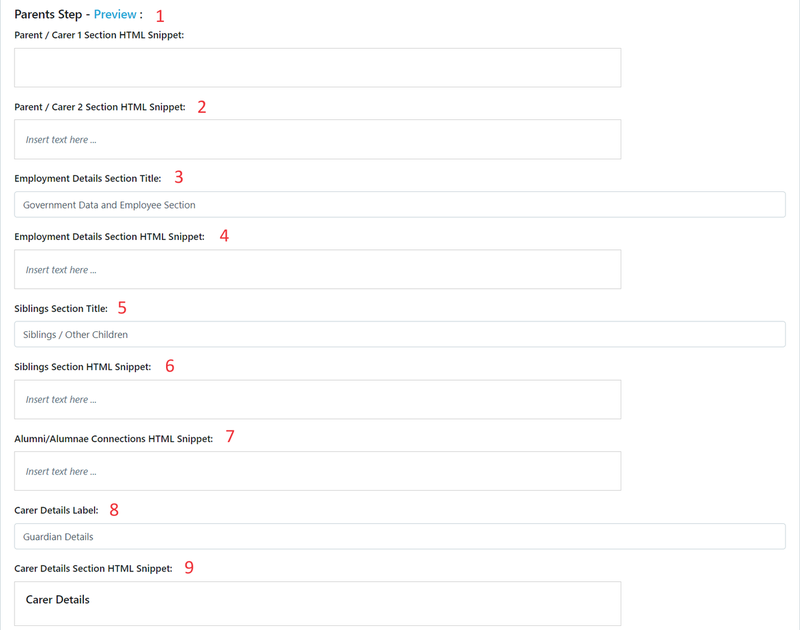
1 Parent / Carer 1 Section HTML Snippet: - any details added here will appear below the header for the section "Parent / Carer 1"
2 Parent / Carer 1 Section HTML Snippet: - any details added here will appear below the header for the section "Parent / Carer 1"
3 Employment Details Section Title: This is the default, however this can be changed if required
4 Employment Details Section HTML Snippet: - any details added here will appear below the header for the section "Employment Details "
5 Siblings Section Title: - This is the default, however this can be changed if required.
6 Siblings Section HTML Snippet: - any details added here will appear below the header for the section "Siblings"
7 Alumni/Alumnus Connections HTML Snippet: - any details added here will appear below the header for the section "Alumni/Alumnus Connections"
8 Carer Details Label: - This is the default, however this can be changed if required.
9 Carer Details Section HTML Snippet: - any details added here will appear below the header for the section "Carer Details"

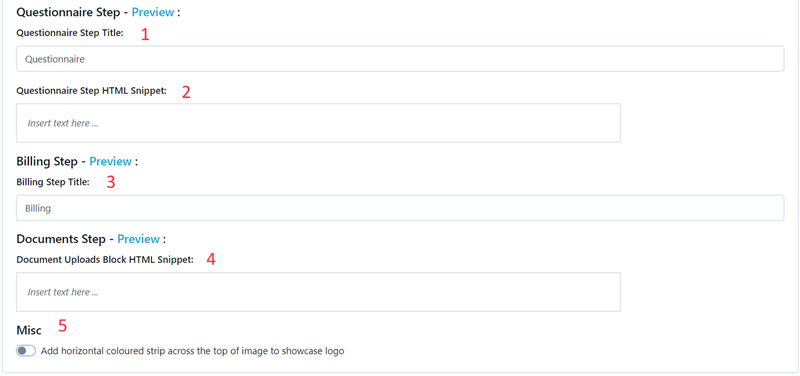
Enrolment and Expression of Interest Forms - Questionnaire Step, Billing Step and Documents Step
This section relates to the customisation of the final 3 sections of both Forms. Schools may wish to use different language / terms for some of these area's.
The Questionnaire Section is an area for the school to add additional questions that are not setup within EnrolHQ that may be specific to their situation
The Billing Section is for parents to specify who they are nominating to pay the fees. This can be both, 1 parent or a 3rd party.
The Documents Section is where the standard documents are uploaded
When you make changes, there is a Blue Preview button adjacent to the section. This allows you to view how your changes affect the form. Please remember that all changes are immediate and live to your applicants.
1 Questionnaire Step Title: - This is the default, however this can be changed if required.
2 Questionnaire Step HTML Snippet: - any details added here will appear below the header for the section "Questionnaire"
3 Billing Step Title: - This is the default, however this can be changed if required.
4 Document Upload Block HTML Snippet: - any details added here will appear below the header for the section "Document Upload"
5 Misc: - add horizontal coloured strip across the top of the image to showcase the logo: - this toggle is switched off by default.